这是一个所有做前端都会遇到的问题;
布局是这样的,有一个宽高100px背景为红的div,默认是display:none 隐藏状态;
给两个a标签绑定的同一个click事件,改变div的display为block;让其显示;
但是第一个a标签点击后div刚出现立马就没有了;第二个a标签点击后div会正常显示;
初遇到这个问题的时候,马虎点的童鞋可能要迷茫很久都找不到原因,而细心点就会发现是a标签点击后页面刷新了,所以闪过;
一部分童鞋始终不知道怎么阻止a标签跳转,于是就换用其他标签,避免给a标签添加click事件;
但是呢,总还有一部分喜欢钻研的童鞋,如果你正好看到这,恭喜你,下面就是来带你脱离苦海的;
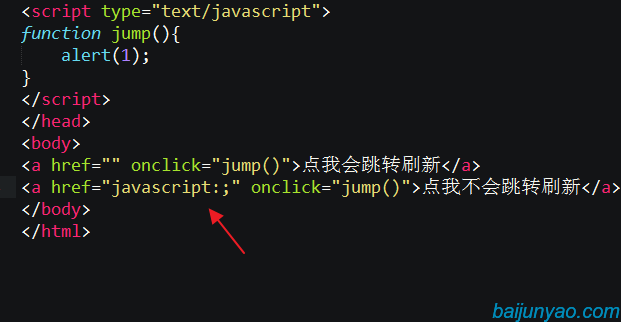
其实很简单;就是给a标签的href写空事件javascript:;
点我会正常显示
完整代码如下:
html>
阻止a标签点击跳转.box{
width: 100px;
height: 100px;
background: red;
display: none;
}
function test(){
$('.box').css('display', 'block');;
}
点我会一闪而过
点我会正常显示
需要注意的是别打成中文和全角状态下的 冒号和分号;