目录
一、前言
二、效果图
三、源码
1.头文件
2.cpp文件
四、主函数测试
一、前言
本文为自定义一个滑动验证窗口类的介绍,避免枯燥的输入验证码,通过滑块验证,优化用户体验。
二、效果图
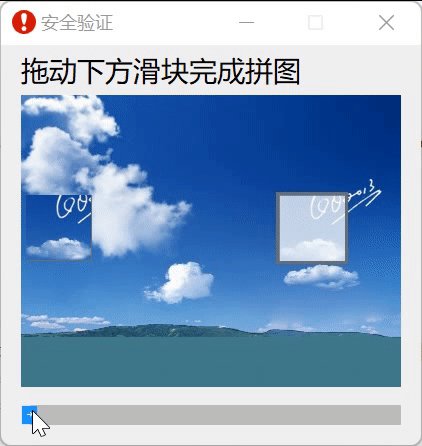
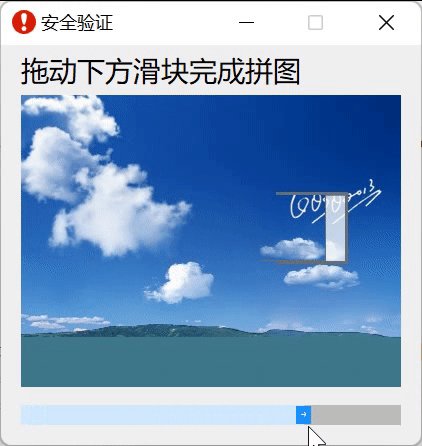
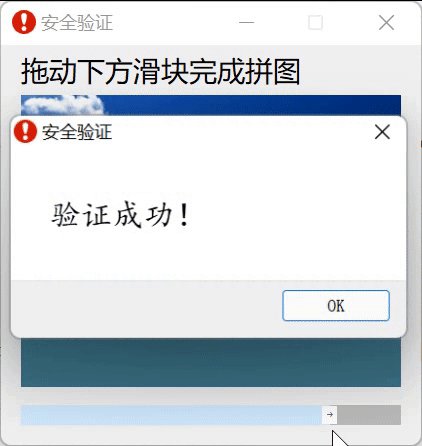
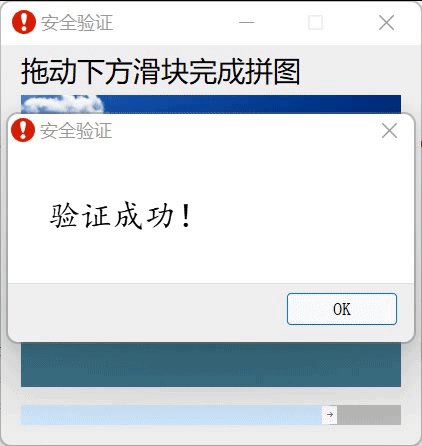
程序运行的动态图如下图所示:

通过鼠标滑动最下方的滑动条,拼图上的缺块也会随之移动,直至缺块填补上了图片缺口之后,鼠标释放,验证成功。
三、源码
以下是封装的一个滑块验证窗口类。
1.头文件
该类继承于QWidget,主要用到一个QSlider和两个QLabel,QSlider为滑动条,QLabel用来加载拼图和缺块图片。
bool类型的state用于存放是否验证成功标志。
void imageMove()函数用于控制图片移动,也就是缺块图片实时跟随滑动条移动。
void imageStop()函数用于判断鼠标释放后,缺块图片是否处在拼图的缺口之中,如果在的话就验证成功,不在的话进度条和缺块图片都回归初始位置。
#include
#include
#include class demo : public QWidget
{Q_OBJECT
public:explicit demo(QWidget *parent = 0);static bool state;private:QSlider *varificationSlider;//滑动条QLabel *varificationLab1,*varificationLab2;//用于放置图片signals:public slots:void imageMove();void imageStop();
}; 2.cpp文件
在构造函数主要做验证窗口的初始化,初始化QSlider和QLabel,以及绑定对应的信号槽。
#include "demo.h"
#include
#include
#include bool demo::state = false;demo::demo(QWidget *parent) : QWidget(parent)
{this->setWindowTitle("安全验证");this->setWindowIcon(QIcon(":/image/提示.png"));this->setFixedSize(420,400);this->setWindowModality(Qt::ApplicationModal);//阻塞除当前窗体外的其他所有窗体//滑动条varificationSlider=new QSlider(this);varificationSlider->setOrientation(Qt::Horizontal);varificationSlider->setRange(0,310);//设置滑动条value的范围varificationSlider->setGeometry(20,360,380,20);//滑动条样式表设计varificationSlider->setStyleSheet("QSlider:handle{border-image:url(:/image/Slider.png);width: 15px;}""QSlider:handle:hover{border-image:url(:/image/Slider_hover.png);width: 15px;}""QSlider:groove{border: 1px solid #999999;}""QSlider:add-page{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #bcbcbc, ""stop:0.25 #bcbcbc, stop:0.5 #bcbcbc, stop:1 #bcbcbc);}""QSlider:sub-page{background: qlineargradient(spread:pad, x1:0, y1:1, x2:0, y2:0, stop:0 #D1E9FE, ""stop:0.25 #D1E9FE, stop:0.5 #D1E9FE, stop:1 #D1E9FE);}");connect(varificationSlider,SIGNAL(sliderMoved(int)),this,SLOT(imageMove()));//滑块移动触发信号connect(varificationSlider,SIGNAL(valueChanged(int)),this,SLOT(imageMove()));//滑动条的值发生改变触发信号connect(varificationSlider,SIGNAL(sliderReleased()),this,SLOT(imageStop()));//鼠标释放触发信号varificationLab1=new QLabel(this);varificationLab1->setPixmap(QPixmap(":/image/noon.jpg").scaled(380,292));//最大的图片varificationLab1->setGeometry(20,50,380,292);varificationLab2=new QLabel(this);varificationLab2->setPixmap(QPixmap(":/image/slider_noon.png").scaled(66,66));//缺口图片varificationLab2->setGeometry(25,240,66,66);varificationLab2->raise();//验证提示QLabel *tipLab=new QLabel("拖动下方滑块完成拼图",this);tipLab->setGeometry(20,0,350,50);tipLab->setStyleSheet("font:14pt; font-family:'微软雅黑'");
}//缺块图片移动槽函数
void demo::imageMove()
{//控制缺块图片水平移动this->varificationLab2->move(25+this->varificationSlider->value(),this->varificationLab2->y());
}//鼠标释放进行验证
void demo::imageStop()
{int ret=this->varificationSlider->value();//滑动条的值在某个范围内(可自行设定) 对应缺块图片正好拼接上原图if(ret>=252 && ret<=257){demo::state = true;QMessageBox msgBox;msgBox.setStyleSheet("QMessageBox QLabel{min-width: 350px; ""min-height: 100px;font:16pt; font-family:'楷体';}");msgBox.setText("验证成功!");msgBox.setWindowTitle("安全验证");msgBox.setWindowIcon(QIcon(":/image/提示.png"));msgBox.exec();this->varificationSlider->setValue(0);this->varificationLab2->move(25+this->varificationSlider->value(),this->varificationLab2->y());this->close();}else //不在这个范围内 则滑块和缺块图片回归原位{this->varificationSlider->setValue(0);this->varificationLab2->move(25+this->varificationSlider->value(),this->varificationLab2->y());}
}
四、主函数测试
实例化一个滑动窗口类,并且调用show()函数显示窗口。测试结果如文章开头所示。
#include "demo.h"
#include int main(int argc, char *argv[])
{QApplication a(argc, argv);demo w;w.show();return a.exec();
}
原创不易,转载请标明出处。
对您有帮助的话可以点赞收藏+关注,会持续更新的(嘻嘻)。