在面试之前对css优先级的理解是 :ID优先级>class>元素选择器,外联样式优先级低于内联样式,内联样式优先级低于行间样式,然后就没有然后了……,ID选择器的优先级确实>class选择器的优先级>元素选择器的优先级,但是外联样式优先级并不一定低于内联样式优先级。做为一个合格的前端工程师,让我们彻底搞清楚css优先级计算规则吧!
特殊性
css继承是从一个元素向其后代元素传递属性值所采用的机制。确定应当向一个元素应用哪些值时,浏览器不仅要考虑继承,还要考虑声明的特殊性,另外需要考虑声明本身的来源。这个过程就称为层叠。——《css权威指南》
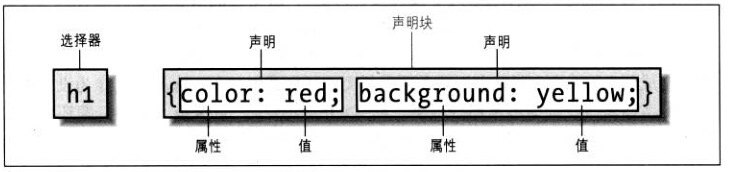
上面这句话有两个词需要稍作解释,“声明”和“特殊性”。如下图,css规则由选择器和声明块组成,写在选择器后面大括号里的就叫声明。

实际上,同一个元素可以使用多个规则来指定它的字体颜色,每个规则都有自己的选择器。显然最终只有一个规则起作用(不可能一个字既是红色又是绿色),那么该规则的特殊性最高,特殊性即css优先级。很多同学仅仅知道选择器优先级ID>class>元素选择器,而不知道ID的优先级为什么大于class的优先级。那么css优先级到底是怎么计算的呢?
选择器的特殊性值表述为4个部分,用0,0,0,0表示。
- ID选择器的特殊性值,加0,1,0,0。
- 类选择器、属性选择器或伪类,加0,0,1,0。
- 元素和伪元素,加0,0,0,1。
- 通配选择器*对特殊性没有贡献,即0,0,0,0。
- 最后比较特殊的一个标志!important(权重),它没有特殊性值,但它的优先级是最高的,为了方便记忆,可以认为它的特殊性值为1,0,0,0,0。
css specificity
规则
1、行内样式优先级specificity值为1,0,0,0 高于外部定义
如
Div
//行内样式
外部定义指经由或