本文基于Next6.7版本改动,现有Next已经为7.X版本,与6.X改动较大
Hexo添加helper-live2d模型插件
插件效果 插件的github地址 插件作者提供了较为详细的安装步骤,我结合自己操作和图示,提供大家。
效果展示:红框内为2d模型,可以随鼠标移动而变化

安装模块:
hexo博客根目录选择cmd命令窗口或者git bash 输入以下代码,安装插件
操作:
npm install --save hexo-helper-live2d
下载模型
作者提供了三个下载模型的办法,我选择操作比较简单的一种 npm 模块名 的方法
作者提供以下模型的模型包,模型包预览地址见下面的链接,选择你想用的模型,记住名字,选择对应的后缀模型包
作者各种模型包展示
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
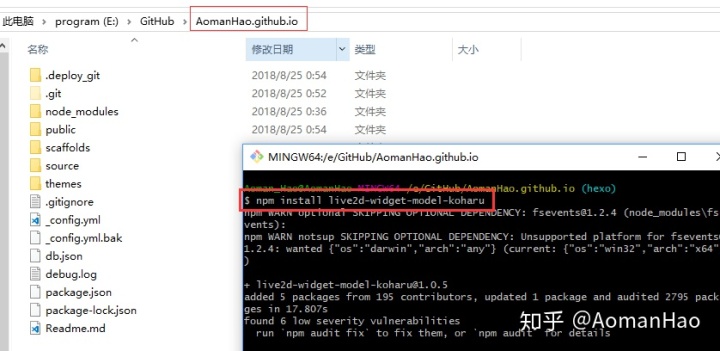
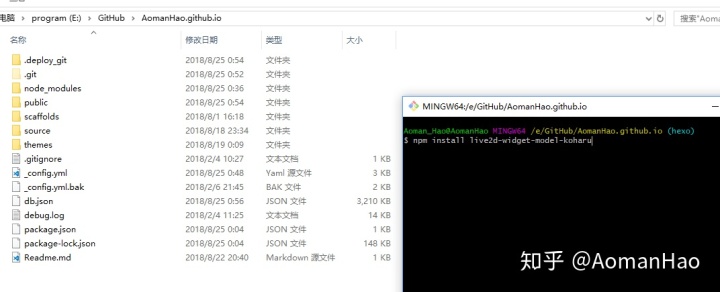
live2d-widget-model-z16选择好对应的模型,使用 npm install 模型的包名来安装,比如我选择的的是live2d-widget-model-koharu 模型包
操作:
在hexo博客根目录选择cmd命令窗口或者git bash 输入以下代码
npm install live2d-widget-model-koharu执行安装就完事了

配置
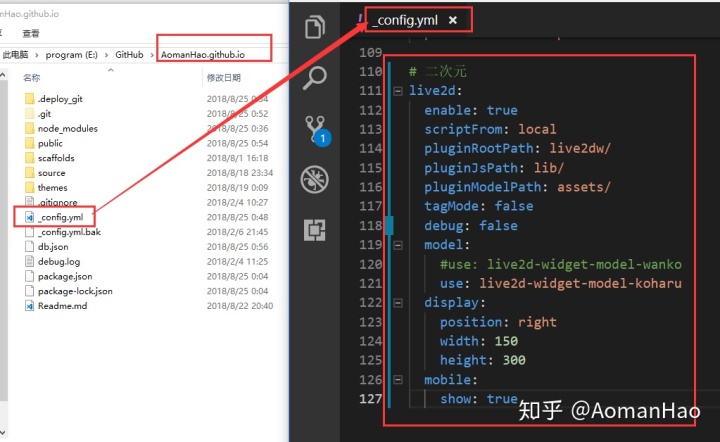
请向Hexo的 _config.yml 文件添加配置.
操作:
打开个人Hexo博客文件根目录下的 _config.yml 文件,在最后添加一下代码 示例:
live2d:enable: truescriptFrom: localpluginRootPath: live2dw/pluginJsPath: lib/pluginModelPath: assets/tagMode: falsedebug: falsemodel:use: live2d-widget-model-koharudisplay:position: rightwidth: 150height: 300mobile:show: true注:在移动端可能会干扰阅览,可以选择取消移动端显示,true改为fasle
mobile:show: fasle你需要配置的是use: live2d-widget-model-koharu use后为你选择的安装包的全称

插件部署与配置就完成了
效果预览
本地预览
hexo clean && hexo g && hexo s博客部署
博客部署
hexo clean && hexo g && hexo d