最近的一个项目中要使文字垂直排列,也就是运用了CSS的writing-mode属性。
writing-mode最初时ie中支持的一个属性,后来在CSS3中增添了这一新的属性,所以在ie中和其他浏览器中的语法会有区别。
1.0 CSS3标准
writing-mode:horizontal-tb;//默认:水平方向,从上到下
writing-mode:vertical-rl; //垂直方向,从右向左
writing-mode:vertical-lr; //垂直方向,从左向右demo
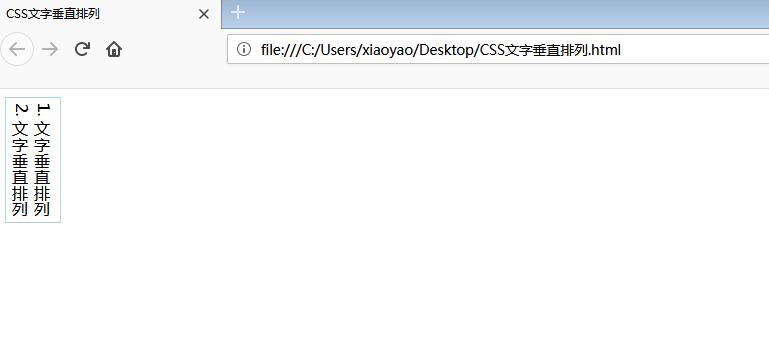
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>CSS文字垂直排列title> 6 <style type="text/css"> 7 div{ 8 border: 1px solid lightblue; 9 padding: 5px; 10 } 11 .vertical-text{ 12 -webkit-writing-mode: vertical-rl; 13 writing-mode: vertical-rl; 14 } 15 style> 16 head> 17 <body> 18 <div class="vertical-text"> 19 1. 文字垂直排列 <br /> 20 2. 文字垂直排列 21 div> 22 body> 23 html>

2.0 IE中
由于历史的原因,IE下该属性值则显得尤为复杂:
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
具体可以查看官方文档:
https://developer.mozilla.org/en-US/docs/Web/CSS/writing-mode/
3.0 一些应用
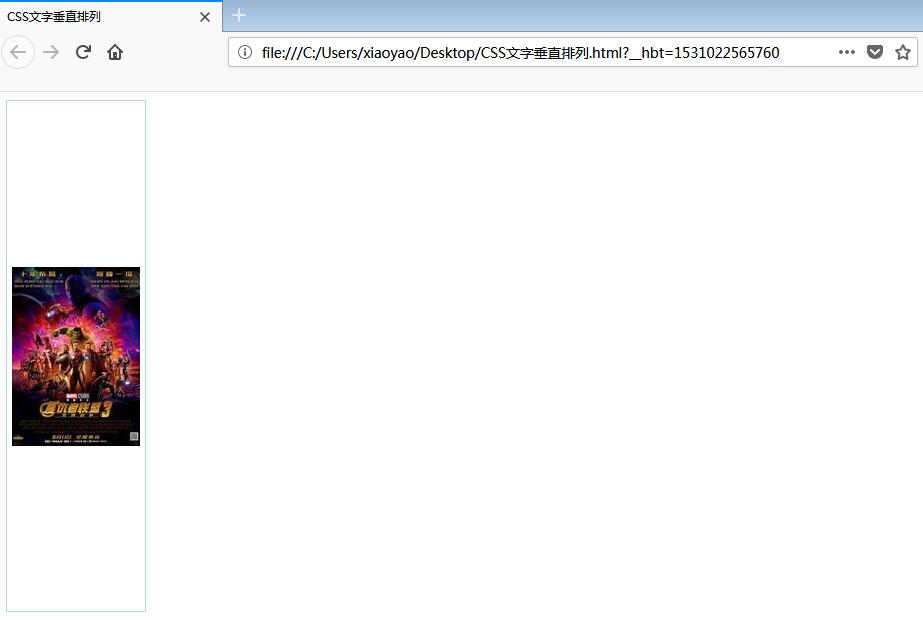
3.1 垂直居中
通过对这个属性的使用,我们可以结合 text-align:center 实现垂直居中或者使用margin: auto。
1 DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>CSS3 图片垂直居中title> 6 <style type="text/css"> 7 div{ 8 border: 1px solid lightblue; 9 padding: 5px; 10 height: 500px; 11 } 12 .vertical-img{ 13 -webkit-writing-mode: vertical-rl; 14 -ms-writing-mode: bt-rl; 15 writing-mode: vertical-rl; 16 text-align: center; 17 } 18 style> 19 head> 20 <body> 21 <div class="vertical-img"> 22 <img src="1.jpg"/> 23 div> 24 body> 25 html>

3.2 文字下沉效果
我们可以设置文字的writing-mode,然后在结合text-indent来实现文字点击时的下沉效果;
1 DOCTYPE html>
2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>文字下沉效果title> 6 <style type="text/css"> 7 .btn{ 8 width: 50px; 9 height: 50px; 10 line-height: 50px; 11 color: white; 12 text-align: center; 13 font-size: 16px;; 14 display: inline-block; 15 border-radius: 50%; 16 background: gray; 17 cursor: pointer; 18 } 19 .btn:active{ 20 text-indent: 2px; 21 } 22 .vertical-text{ 23 writing-mode: tb-rl; 24 -webkit-writing-mode: vertical-rl; 25 writing-mode: vertical-rl; 26 *writing-mode: tb-rl; 27 } 28 style> 29 head> 30 <body> 31 <span>点击领红包span> 32 <p class="vertical-text btn">开 p> 33 body> 34 html>