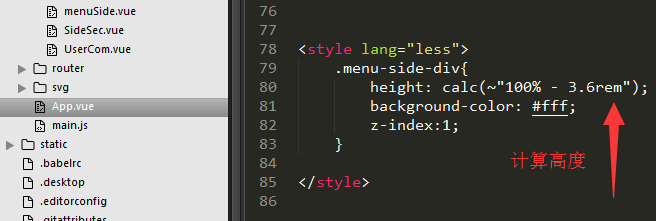
需求:左边垂直的菜单栏高度设置为 100% - 导航栏的高度(3.6rem)
首先,从vue-cli脚手架里的安装的webpack模板中并没有less的依赖配置,得自己手动添加安装
安装命令::npm install less less-loader --save
安装完后packahe.json中出现如图添加的配置:

然后可以在 .vue 的文件中书写less代码了,

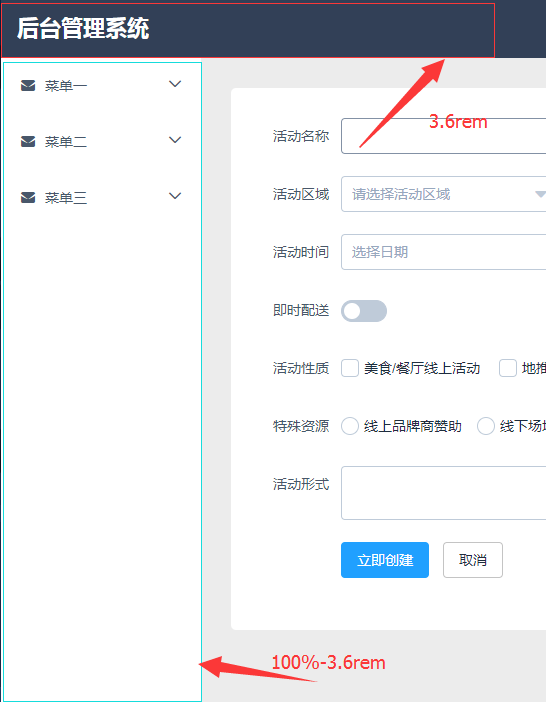
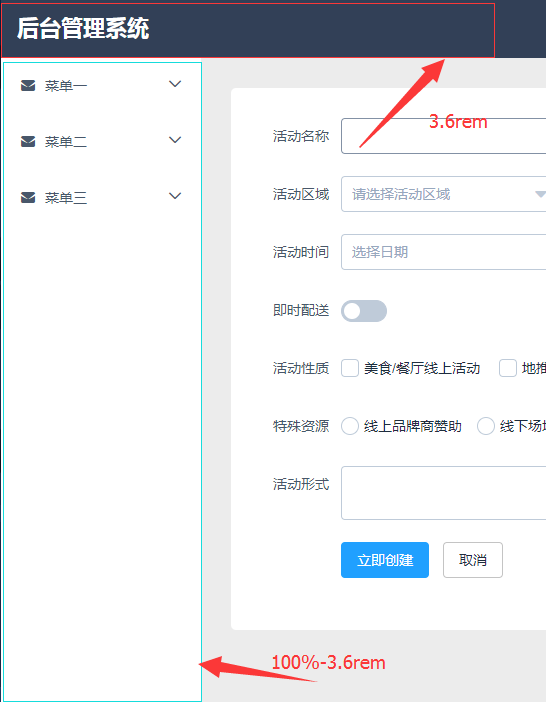
结果:

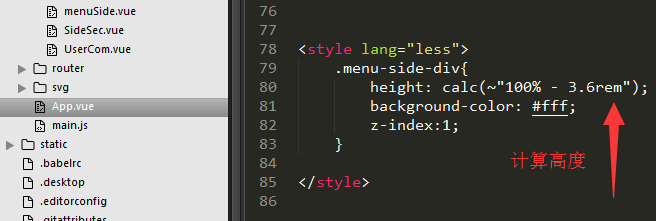
需求:左边垂直的菜单栏高度设置为 100% - 导航栏的高度(3.6rem)
首先,从vue-cli脚手架里的安装的webpack模板中并没有less的依赖配置,得自己手动添加安装
安装命令::npm install less less-loader --save
安装完后packahe.json中出现如图添加的配置:

然后可以在 .vue 的文件中书写less代码了,

结果:

转载于:https://www.cnblogs.com/ryans/p/7395546.html
本文内容由互联网用户自发贡献,该文观点仅代表作者本人。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如发现本站有涉嫌侵权/违法违规的内容, 请发送邮件至 162202241@qq.com 举报,一经查实,本站将立刻删除。