这是学习 Node.js 的第七篇,这一篇主要是了解 http,同时实现一个静态资源服务器。先看一下这个服务器有什么功能。
服务器功能展示
首先我们在命令行工具输入 ss (意为:super server),它会帮我们在当前目录启动一个静态资源服务器。服务器的地址为 「http://localhost:3000」。

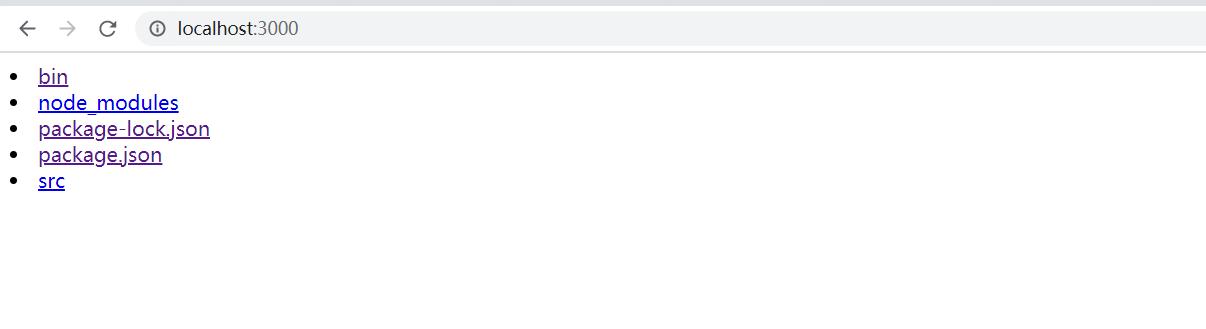
当我们访问 「http://localhost:3000」时,它把我们当前目录的所有文件都罗列了出来。

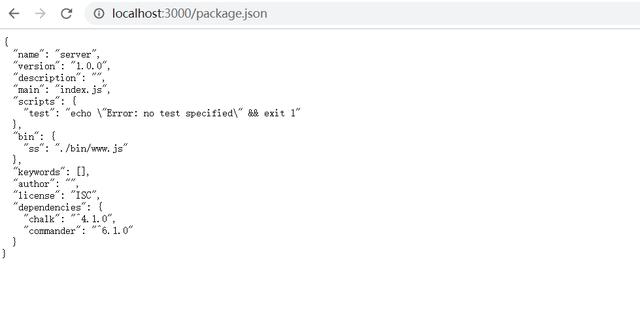
我们点击一个文件,例如 pacakge.json,它会把当前文件的内容显示出来:

OK,主要功能就是这些,下面我们一起来实现一下。
可以通过 ss --port 3001 指定端口号,通过 ss --directory C:foobar 指定服务器的工作目录,即静态资源的根目录。
http 模块
既然是服务器,那一定是使用了 Node 的 http 模块,我们先简单的了解下如何使用 http 创建一个服务器。
创建一个服务器
const http = require('http')const server = http.createServer((req, res) => { console.log('有请求过来了~~~')})let port = 3000server.listen(port, () => { console.log(`server start ${port}`)})使用 http.createServer 即可创建一个服务器,然后再调用 server.listen() 方法监听一个端口,就算正式创建成功了。这时我们直接访问 http://localhost:3000 即可在命令行看到打印 有请求过来了。
那么我们如何获得这个请求的具体信息,并给客户端做出相应呢?
其实,每次请求过来的时候都会执行 createServer(callback) 中传入的回调,回调内会传入两个参数:「req(request) 与 res(response)」。req 就代表请求信息与相关操作,res 代表响应信息与相关操作。
我们具体来使用一下这两个对象。
const http = require('http')const url = require('url')const server = http.createServer((req, res) => { // 请求方法名 console.log(req.method) // 请求url console.log(req.url) // 请求头 console.log(req.headers) // req 是一个可读流 req.on('data', chunk => { console.log(chunk) }) req.on('end', () => {}) // 响应行->响应头->响应体顺序不能变 // 首先设置响应行(状态码与状态码描述) res.statusCode = 200 res.statusMessage = 'success' // 设置响应头 res.setHeader('name', 'superYue') // 最后设置响应体 // res 是一个可写流 res.write('ok') res.end('1')})let port = 3000server.listen(port, () => { console.log(`server start ${port}`)})此时,我们在浏览器访问 http://localhost:3000 就可以下看到如下内容:

「这里有一些点需要大家注意」
- req 是一个可读流,我们获取请求体的时候,必须要以流的形式获取,正如我上述代码所写的那样
- res 是一个可写流,所以我们设置响应体的时候,必须用 write() 方法,结束响应时,必须用 end() 方法
「对可读流、可写流不清楚的同学可以看下此系列文章下的《手写文件流》」
开始写代码
现在我们进入主题——「实现一个静态资源服务器」。
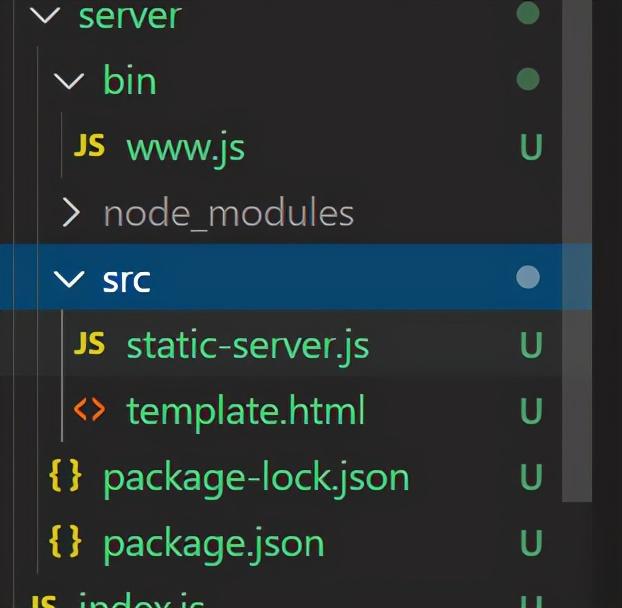
先看一下我们的目录结构。

bin 目录是命令行逻辑代码
src/satic-server.js 静态资源服务器
src/template.html html 模板
实现命令行功能
我们的服务器是在命令行内输入 ss 之后自动启动的,我们看一下这个功能是怎么实现的?
首先,我们要在 package.json 内增加一个 bin 字段,如下代码所示:
// pacakge.json{ "bin": { "ss": "./bin/www.js" },}ss 是我们运行的命令,./bin/www.js 是运行 ss 后要被执行的 js 文件。
然后,./bin/www.js 内注意要添加这行代码 #! /usr/bin/env node,这行代码的意思是用 node 环境来执行以下代码,这样我们就可以尽情的去写 Node 代码了。
最后,我们要在当前的工作目录去执行 npm link,这样才能将 ss 命令注册到全局变量中去,不然系统是不认识 ss 的。
现在我们已经可以执行 ss 命令了,理论上就可以在 bin/www.js 内去实现一个静态服务器了,但是在真正实现之前,我想有一些定制化的功能,比如自定义启动服务的端口号,自定义静态服务器的工作目录。
要实现这样的定制化功能,那肯定是在命令行内去输入,例如:
ss --port 3000 启动一个 3000 端口的服务器
ss --directory C: 静态资源服务器的根目录是 C 盘。
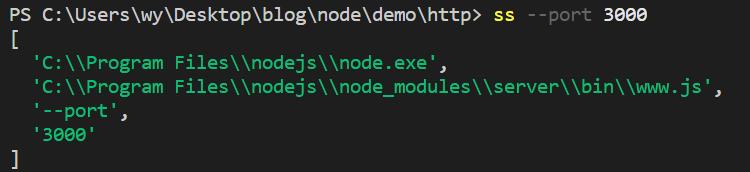
然后我们要解析 ss 输入的参数,这些参数 Node 都帮我们保存在了 process.argv 属性里,打印出来的结果如下图所示。

如果我们想得到正确的结果,需要我们自己去解析。这里给大家推荐一个工具——commander,它是一个完整的 node.js 命令行解决方案,github链接点这。
我们来看一下示例:
const { program } = require('commander)// 声明一个 prot 参数,要求必须有值,默认值是 3000// 'set your server port' 是命令描述program.option('-p, --port ', 'set your server port', 3000);// 开始解析命令program.parse(process.argv);// 通过 program.port 拿到解析好参数console.log(`port: ${program.port}`);可以看到,最终我们输入的命令都会被解析到 program 内。
这只是 commander 一部分功能,完整功能可以看具体文档。
接下来把我 www.js 代码贴出来
#! /usr/bin/env nodeconst program = require('commander')const StaticServer = require('../src/static-server')console.log(process.argv)program.name('ss')program .option('-p, --port ', 'set your server port', 3000) .option('-d, --directory ', 'set your server start directory', process.cwd())program.on('--help', () => { console.log('Examples:') console.log('ss -p 3000 / ss --port 3000') console.log('ss -d C: / ss --directory C:')})program.parse(process.argv)const config = {}config.port = program.port ?? process.cwd()new StaticServer(config).start()program.on('--help') 的意思是监听 --help 命令。每当用户输入 ss --help 的时候,我们都把操作提示给打印出来。
静态资源服务器
在上段代码内,我们在 www.js 里执行了 new StaticServer(config).start(),这句代码的意思是启动一个静态资源服务器,接下来,我们就来实现一下这个。
初始化参数
首先,我们声明一个类,并初始化参数。
class StaticServer { constructor(config) { this.port = config.port this.directory = config.directory }}start()
然后,在调用 start 的时候,我们创建一个服务器。
start() { const server = http.createServer(this.handleRequest.bind(this)) server.listen(this.port, () => { console.log(`${chalk.yellow('Starting up super-server: ')}${this.directory}`) console.log(`http://localhost:${chalk.green(this.port)}`) })}为了更好的处理请求,我们把处理请求的逻辑全都放到了 handleRequest() 方法内。
chalk 中文意思为粉笔,是专门用来改变控制台输出颜色的第三方包。
handleRequest()
这个方法是专门用来处理请求的。
我们现在想一下,当一个静态资源的请求过来时,我们应该做什么操作?
- 判断请求的资源是一个文件还是一个文件夹。如果是文件,则直接返回文件内容;如果是文件夹,则返回文件夹内存在的资源列表。
- 对文件资源进行缓存。因为是静态资源服务器,所以肯定要有缓存功能,因为文件是不会经常变的。
- 响应文件内容。
我们看下具体代码
async handleRequest(req, res) { // 获取请求路径 // url 为 Node 的核心模块 const { pathname } = url.parse(req.url) // 工作目录与请求路径拼接,得到最终的静态资源地址 // 这里的工作目录默认是 process.cwd(),意思是当前代码启动的目录 // 可以通过 --directory 去指定 const filePath = path.join(this.directory, pathname) try { // 获取文件信息 const stat = await fs.stat(filePath) if (stat.isFile()) { // 如果是文件,则返回文件信息 this.sendFile(req, res, filePath, stat) } else { // 如果是文件夹,则返回资源列表 this.sendFolder(req, res, filePath, pathname) } } catch(e) { // 返回错误信息 this.sendError(req, res, e) }}代码注释非常详细,相信不用做过多的解释。
这里最终获取静态资源的地址是:请求的路径 + 服务器工作目录(默认是 process.cwd(),可以通过 --dircetory 去指定)
sendFile()
sendFile 对客户端响应文件信息,在响应之前,要做缓存相关的操作,这些操作都放在了 cache() 方法内。
缓存包括强缓存与协商缓存,强缓存取的是浏览器客户端内的内容,浏览器不会对服务器发起响应。协商缓存需要服务器判断文件是否发生了变化,如果未发生变化则返回 304。
在具体返回响应之前,要设置响应内容的 mime 格式,用来告诉客户端如何处理这段内容。例如,如果是 html 内容,那我们的 Content-Type 响应头必须是 text/html,不然浏览器不能正确的解析。这里我们使用了 mime 这个第三方包,它可以根据文件后缀得到正确的 mime 类型。
响应内容的时候,我们会以流的形式去响应,所以这里我们创建了一个文件可读流。
sendFile(req, res, filePath, stat) { if (this.cache(req, res, filePath, stat)) { res.statusCode = 304 res.end() return; } res.setHeader('Content-Type', mime.getType(filePath)) createReadStream(filePath).pipe(res)}sendFolder()
返回文件夹内的文件列表。
将文件夹内的文件全部读取出来,并以 html 的形式返回给浏览器以供展示。这里使用了 ejs 模板引擎来渲染 html。
async sendFolder(req, res, filePath, pathname) { let dirs = await fs.readdir(filePath) dirs = dirs.map(item => ({ filename: item, href: path.join(pathname, item) })) console.log(dirs) const template = await fs.readFile(path.resolve(__dirname, './template.html'), 'utf-8') const html = await ejs.render(template, { dirs }, { async: true }) res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end(html)}我们将读取出来的文件列表传给 template 静态模板,然后利用 ejs 的得到渲染后的 html。
template.html 模板代码如下
html> zs {%> "> cache()
cache() 方法封装了文件缓存操作。
首先对文件应用缓存,设置 Expires 与 Cache-Control 响应头,这两个字段设置任何一个字段都可以实现缓存,但为了最大的保证兼容性,我们这里都做了设置。
如果浏览器缓存失效,会重新发起请求,这时需要服务器判断资源是否真的被更改了,判断文件资源的缓存是否失效有两种方案。
- 通过判断文件的修改时间来确定是否失效。第一次请求时,将文件的修改时间通过 Last-Modified 响应头带给浏览器,浏览器下次请求时会将修改时间放入 if-modified-since 请求头内,这时我们就可以通过 if-modified-since 字段与当前文件的修改时间做比较,来判断文件是否被修改了。
但是这种做法有缺陷,假如我们将文件修改了,然后过一会又修改成原来的内容,这时最终的文件是没有变化的,但是文件的修改时间却变了,这样就导致缓存失效。
- 第二种解决了上述问题。第一次请求时,返回给浏览器的是一个文件摘要,以后请求时,根据文件摘要来判断资源是否过期。由于文件摘要是根据文件内容生成的,所以文件内容不变,摘要就不会变。用来控制缓存的字段分别是,浏览器:ifNoneMatch;客户端:Etag。
cache(req, res, filePath, stat) { res.setHeader('Expires', new Date(Date.now() + 10 * 1000).toGMTString()) res.setHeader('Cache-Control', `max-age=${10}`) const ifModifiedSince = req.headers['if-modified-since'] const ctime = stat.ctime.toGMTString() if (ifModifiedSince !== ctime) { return false } const ifNoneMatch = req.headers['if-none-match'] // 利用 MD5 生成文件摘要 // crypto 为内置的加密算法 const etag = crypto.createHash('md5').update( readFileSync(filePath)).digest('base64') if (ifNoneMatch !== etag) { return false } res.setHeader('Last-Modified', ctime) res.setHeader('Etag', etag) return true;}完整代码
const http = require('http')const url = require('url')const fs = require('fs').promisesconst path = require('path')const { createReadStream, readFileSync } = require('fs')const crypto = require('crypto')const chalk = require('chalk')const mime = require('mime')const ejs = require('ejs')class StaticServer { constructor(config) { this.port = config.port this.directory = config.directory } start() { const server = http.createServer(this.handleRequest.bind(this)) server.listen(this.port, () => { console.log(`${chalk.yellow('Starting up super-server: ')}${this.directory}`) console.log(`http://localhost:${chalk.green(this.port)}`) }) } async handleRequest(req, res) { const { pathname } = url.parse(req.url) const filePath = path.join(this.directory, pathname) console.log(filePath) try { const stat = await fs.stat(filePath) if (stat.isFile()) { this.sendFile(req, res, filePath, stat) } else { this.sendFolder(req, res, filePath, pathname) } } catch(e) { this.sendError(req, res, e) } } cache(req, res, filePath, stat) { res.setHeader('Expires', new Date(Date.now() + 10 * 1000).toGMTString()) res.setHeader('Cache-Control', `max-age=${10}`) const ifModifiedSince = req.headers['if-modified-since'] const ctime = stat.ctime.toGMTString() if (ifModifiedSince === ctime) { return true } const ifNoneMatch = req.headers['if-none-match'] const etag = crypto.createHash('md5').update( readFileSync(filePath)).digest('base64') if (ifNoneMatch === etag) { return true } res.setHeader('Last-Modified', ctime) res.setHeader('Etag', etag) return false; } sendFile(req, res, filePath, stat) { if (this.cache(req, res, filePath, stat)) { res.statusCode = 304 res.end() return; } res.setHeader('Content-Type', mime.getType(filePath)) createReadStream(filePath).pipe(res) } async sendFolder(req, res, filePath, pathname) { let dirs = await fs.readdir(filePath) dirs = dirs.map(item => ({ filename: item, href: path.join(pathname, item) })) console.log(dirs) const template = await fs.readFile(path.resolve(__dirname, './template.html'), 'utf-8') const html = await ejs.render(template, { dirs }, { async: true }) res.setHeader('Content-Type', 'text/html;charset=utf-8') res.end(html) } sendError(req, res, e) { res.end(e.message) }}module.exports = StaticServer总结
可以看到,这个静态资源服务器并不是特别复杂,但是它却给我们带来了不少知识点。
- 命令行工具的使用
- 一个 http 请求与响应的具体过程
- http 缓存策略
- http、url、crypto 等核心模块的使用
希望这篇文章可以给大家带来一些收获~~~
也可以看下这一系列的其它文章~~~