以前的博文我曾向大家介绍过利用WPF 4 开发具有多点触屏功能的应用程序,可参考《Multi-Touch 开发资源汇总》。在那些文章中无论是简单的拖拽,还是复杂的旋转、缩放效果(下文简称Manipulating)都需要开发者逐字逐句的编写出来。Surface 2.0 SDK 的发布可以使这些工作更加简单,我们甚至不需要对这些效果写任何代码。
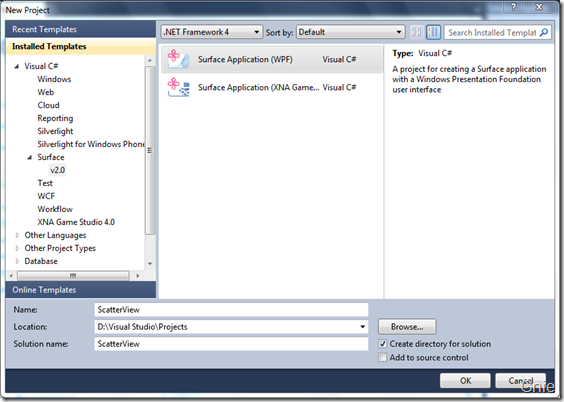
本篇将为大家介绍如何使用ScatterView 控件实现上述功能。由于触屏技术只在Windows 7 操作系统中支持,所以XP 的用户必须要升级到Windows 7 系统。首先,需要在Windows 7 中安装Surface 2.0 SDK 和Runtime,可到官方页面下载安装程序。安装完成后打开VS2010 新建一个Surface 2.0 项目。在模板中选择Surface Appliction(WPF)。

我们可以在当前的XAML 代码中添加一个Label 控件。F5 运行后Label 控件是无法进行Manipulating 操作的。
<s:SurfaceWindow x:Class="ScatterView.SurfaceWindow1" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:s="http://schemas.microsoft.com/surface/2008" Title="ScatterView" > <Grid> <Label Content="Surface 2.0" Foreground="Fuchsia" FontWeight="Bold"/> Grid> s:SurfaceWindow>

接下来在Grid 中添加一个ScatterView 控件。我们可以将ScatterView 认为是一个容器能够包含其他控件,并且这些控件均可以实现Manipulating 效果。例如,我们在ScatterView 中加入Rectangle、Label、SurfaceTextBox 三个控件。有些朋友可能会问Rectangle 为什么要放在ScatterViewItem 里?其实,所有在ScatterView 里的控件默认都会自动加入到ScatterViewItem,所以如果不需要特别设置可以将ScatterViewItem 控件省略。本例中我为了调整Rectangle 的减速数值就需要手动写出ScatterViewItem 控件,并调整Deceleration 参数。
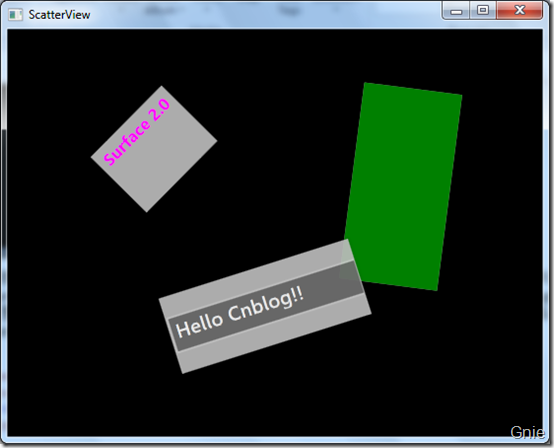
<Grid> <s:ScatterView x:Name="mainScatterView"> <s:ScatterViewItem Deceleration="50"> <Rectangle Fill="Green" Width="200" Height="100"/> s:ScatterViewItem> <Label Content="Surface 2.0" Foreground="Fuchsia" FontWeight="Bold"/> <s:SurfaceTextBox Width="500" Height="20" FontSize="20"/> s:ScatterView> Grid>
完成上面代码后,F5 再运行一次。感觉如何?Manipulating 效果是不是变得很简单了... ...

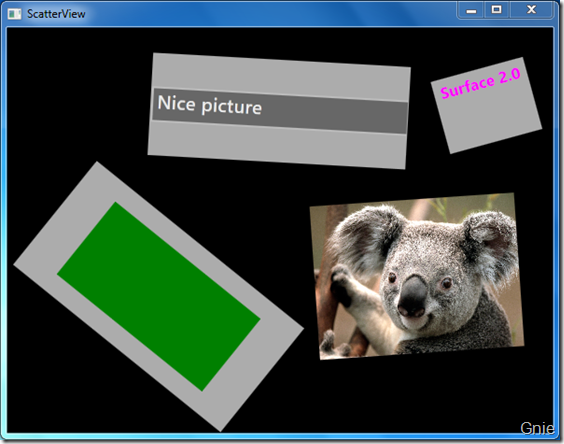
如果有需要可以自动加载控件到ScatterView,下面代码将自动加入一张本机图片到程序中。
private void AddDemoPic() { string targetPic = @"C:\Users\Public\Pictures\Sample Pictures\Koala.jpg"; ScatterViewItem item = new ScatterViewItem(); mainScatterView.Items.Add(item); MediaElement pic = new MediaElement(); item.Content = pic; item.Background = Brushes.Transparent; if (System.IO.File.Exists(targetPic)) { pic.Source = new Uri(targetPic); } else { item.Content = "Picture not found"; } }

至此,本篇关于ScatterView 的介绍就到这里,欢迎大家相互交流。
相关参考
ScatterView Class转载于:https://blog.51cto.com/186067/1280564